Uploading the right size of image and knowing the sizing constraints are an important part of post authoring
There are 2 main areas within a post ecosystem where images can be added:
- Hero banner image
- Inline content images
Source Image Attributes
The image you upload into Sparrow should have the following attributes:
- File Type - PNG or JPEG What's the difference???
- Image Size - No larger than 1.5mb - any larger and your readers will be enduring longer than necessary load times
- Image Proportions - 16 width x 9 height proportions.
- Image Size (ideal) - 1000px wide x 562px high
- Resolution - 72 dots per inch (DPI)
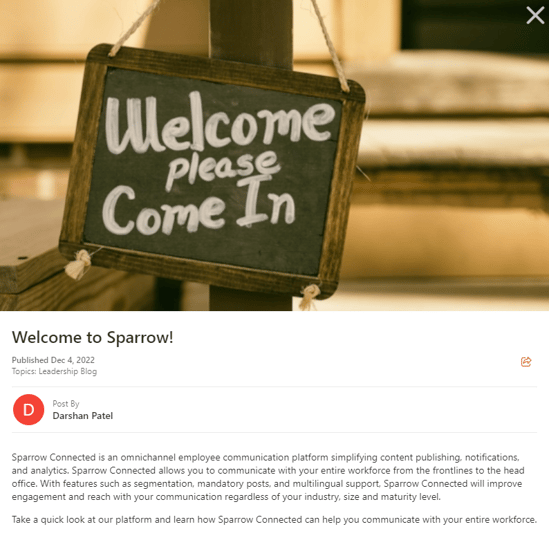
Hero Banner Image / Post Feed Image
The hero banner image is the image that will display in the various feeds and is the prominent image showing when your post is opened

The image sizes for your Hero Banner Image are identical to your source image attributes as listed above.
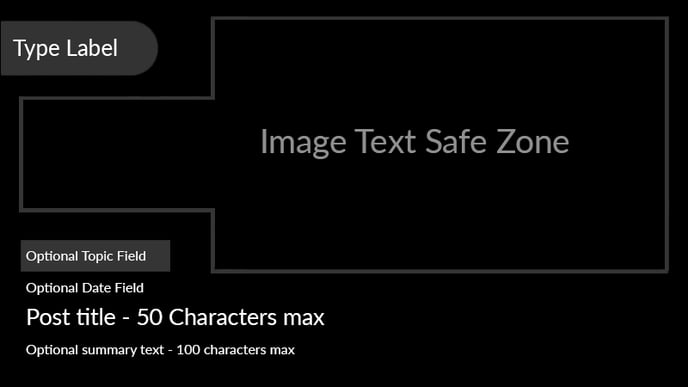
One thing to consider when choosing images is the placement of text. In the various post feeds, depending on your chosen layout, embedded image text can conflict with the post title and other system messaging. If you desire to add text to your images, the best practice is as follows.

Keep in mind, if your images are very large in size, Sparrow will automatically truncate your image which could impact the visibility of your text. If you wish to add text to your images, ensure you are adhering to our recommended image size guidelines as above.
Inline Images
Inline images are images that can be inserted within your post content body using the content editor. The recommended maximum width for these images is 800 pixels. Within the editor, you can manually resize images to suit your needs by dragging the corner of the image.